Cały Twój wysiłek, włożony w wizualny projekt newslettera czy landing page, na który odsyłasz subskrybentów w mailu – to wszystko może pójść na marne, jeśli nie zadbasz o to, aby kreacja była mobile-friendly.
W jednym z badań pochylono się nad najbardziej irytującym aspektem czytania emaili na smartfonach. 20% respondentów uznało, że są to: brak optymalizacji maila pod kątem urządzeń mobilnych, konieczność czekania na pobranie obrazów w wiadomości, zbyt długie maile lub za mała czcionka w treści. – Adobe „Email Use 2017 – US Report” (2018)
W innym badaniu, 39% odbiorców uznało, że mailingi reklamowe nie są odpowiednio zaprojektowane pod urządzenia z mniejszym ekranem. – 250OK and 42labs “What recipients really think about your email marketing designs” (2018)
Jeśli dotychczas wygląd newslettera w wersji mobilnej nie był jednym z Twoich priorytetów podczas projektowania kampanii email marketingowej, to być może traciłeś szansę na większą sprzedaż. Dlaczego i jak to zmienić? Odpowiedź poznasz, czytając dalej artykuł.
Responsywność w ecommerce email marketingu to już konieczność
Według statystyk prawie 61% osób otwiera e-maile marketingowe na smartfonach. Oznacza to, że nawet jeśli nie tworzysz maili zoptymalizowanych pod mobile, to i tak znaczna część Twoich odbiorców odczytuje je właśnie na swoich podręcznych urządzeniach.
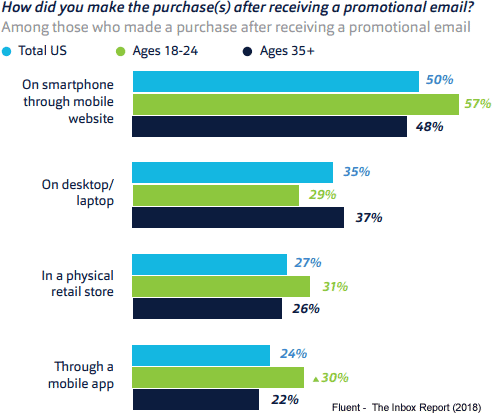
Co więcej, według innego badania, 55% użytkowników smartfonów dokonało co najmniej jednego zakupu, otrzymując promocyjną wiadomość e-mail na telefon komórkowy.
Możemy być pewni, że rozwój technologii wpłynie na zwiększenie trendu korzystania ze smartfonów w celach zakupowych przez konsumentów. Według CNBC do 2025 r. 72% wszystkich użytkowników na świecie będzie miało dostęp do internetu wyłącznie za pośrednictwem urządzeń mobilnych. Z tego względu ignorowanie kwestii optymalizacji mailingu pod urządzenia mobilne jest dużym zaniedbaniem i może kosztować coraz więcej.
Coraz więcej subskrybentów, po odczytaniu mailingu reklamowego, dokonuje zakupów na swoich smartfonach. Ten trend cały czas rośnie, również w Polsce. Na wykresie widzimy, że połowa konsumentów (50%) dokonała zakupu za pośrednictwem przeglądarki, dostępnej na urządzeniu mobilnym, a 24% za pośrednictwem aplikacji na smartfony. – Fluent ”The Inbox report 2016, Konsumenci postrzegają e-maile” (2018)

Responsywny mailing, czyli jaki?
Responsywność w branży marketingu internetowego oznacza przede wszystkim dostosowanie grafiki do rozmiaru wyświetlacza, na którym użytkownik przegląda daną stronę internetową. W email marketingu responsywność polega na zmianie układu mailingu, dostosowując go pod ekran, na jakim odbiorca odczytuje wiadomość. Najczęściej opiera się na zmianie układu wielokolumnowego wiadomości na jednokolumnowy, który wyświetli się poprawnie również na mniejszym urządzeniu. Jednym z istotnych czynników, podczas projektowania szablonu, jest określenie punktu przełamania, który będzie wpływał na dostosowanie szablonu do każdego urządzenia.
Jeśli Twoje maile nie będą responsywne, to odbiorcy mogą je usuwać zaraz po otwarciu. Wyobraź sobie, że przez nieprawidłowy układ mailingu przyciski CTA trafią w inne miejsce niż docelowe np. pod inną grafikę. Odbiorcy zapamiętują każdą pomyłkę. Taka, w najgorszym wypadku, może spowodować zwiększoną liczbę wypisów pod wadliwą wiadomością.
Czy Twoi subskrybenci odczytują wiadomości od Ciebie na smartfonach?
Z poczty Gmail korzysta obecnie ponad 1,5 miliarda użytkowników, co czyni ją najpopularniejszym serwisem webmailowym na świecie. Nie jest to jednak powód, abyś zignorował pozostałych klientów poczty email, zakładając, że wystarczy, jak wiadomości wyświetla się prawidłowo na Gmailu.
Statystyki globalne czy rynkowe są interesujące, ale musisz wiedzieć, jak sprawa przedstawia się dla Twojej firmy. Jeśli korzystasz z narzędzi analitycznych, możesz w łatwy sposób sprawdzić odsetek odbiorców, odczytujących maile na urządzeniach mobilnych.
Gdzie znajdziesz informacje na temat urządzeń, na jakich odbiorcy odczytują Twoje emaile?
- System do email marketingu
Sprawdź, czy system do wysyłki mailingów, z którego korzystasz, posiada w statystykach informacje o tym, z jakiego urządzenia korzysta odbiorca. Z reguły informacje pojawiają się w raportach kampanii wysłanych w przeszłości lub w statystykach listy odbiorców.
- Google Analytics
To narzędzie uniwersalne. Możesz wykorzystać Google Analytics, aby dowiedzieć się, jaki procent użytkowników Twojej witryny dokonuje zakupów na smartfonach. Poznasz również dokładną liczbę użytkowników otwierających stronę Twojego sklepu na mobile. Możesz nawet wyświetlić informacje o typach używanych przez nich urządzeń. Jeśli korzystasz ze śledzenia linków UTM w mailach lub dokonałeś integracji systemu do email marketingu z Google Analytics, to znajdziesz w nim również informacje o swoich subskrybentach. Zobaczysz między innymi procent osób, które otwierają Twoje e-maile na urządzeniach mobilnych.
- System do automatyzacji marketingu
Podobne informacje możesz również znaleźć w bardziej złożonym systemie do automatyzacji marketingu. Pamiętaj jednak, aby nie poprzestać wyłącznie na jednorazowej analizie tych statystyk. Twoja lista subskrybentów będzie się powiększać, a razem z nią odsetek osób, otwierających maile na smartfonach. Bądź czujny!
8 elementów responsywnych kampanii email marketingowych

Mamy na Ciebie kilka sprawdzonych technik, ułatwiających projektowanie responsywnych kampanii mailowych dla Twojego sklepu internetowego. Zwróć uwagę, aby każdy z punktów znalazł się na Twojej liście przed wysłaniem kampanii do odbiorców.
- Tytuł wiadomości
Użytkownicy otwierający wiadomości na smartfonie zobaczą temat o długości ok. 25-30 znaków. To oznacza, że jeśli Twój temat jest dłuższy – zostanie skrócony do wskazanego limitu. W przypadku urządzeń stacjonarnych limit znaków w temacie wiadomości wynosi ok. 60.
Najlepszym rozwiązaniem jest zastosowanie krótkiego, chwytliwego tematu, na maksymalnie 5 słów. Taki temat wyświetli się w całości na wszystkich urządzeniach.
Pamiętaj, że temat możesz rozwinąć stosując preheader, choć nie dłuższy niż 30 znaków. To początkowy tekst Twojej wiadomości, który wyświetli się użytkownikom jeszcze przed otwarciem wiadomości. Może być ukryty w części html, dzięki czemu będzie efektywniejszy.
- Prosty układ jednokolumnowy
Mailing z układem wielokolumnowym może być nieczytelny na smartfonie. Jeśli to możliwe, wybieraj szablon z jedną kolumną. Dzięki temu masz pewność, że Twój mailing wyświetli się poprawnie, bez względu na rozdzielczość wyświetlacza odbiorcy.
Jeśli musisz użyć układu dwukolumnowego, zachowaj tekst po lewej stronie szablonu. Pamiętaj, że moment przełamania tabeli zachodzi najczęściej przy szerokości 480 px.
Możesz również wykorzystać układ z większą liczbą kolumn, jeśli Twój szablon projektuje osoba, mająca doświadczenie z projektowaniem maili w html. Prawidłowy kod powinien zakotwiczyć grafiki w jednym miejscu, tak aby nie dochodziło do momentu załamania. Pozostaje jednak pytanie, czy taki szablon nadal będzie atrakcyjny w odbiorze na smartfonach. Nie zapominaj o testach przed wysyłką.
- Standardowa i większa czcionka
Stosowanie oryginalnych fontów wydaje się kuszące, ale pozostaw je wyłącznie jako część elementu grafiki. W treści mailingu używaj standardowych czcionek (m.in. Arial, Tahoma, Verdana, Times New Roman), które wyświetlają się poprawnie na wszystkich programach pocztowych. Niestety część skrzynek nie odczyta poprawnie oryginalnych fontów, przez co Twój szablon ulegnie zniekształceniu lub, w najlepszym wypadku, czcionka zostanie zastąpiona standardową.
Pewnie wiesz, że czytanie małych liter na małym wyświetlaczu smartfona to koszmar. Rozmiar czcionki tekstu powinien oscylować pomiędzy 14 px a 22 px, dzięki czemu będzie łatwiej dostępny również dla osób starszych lub niedowidzących.
- Krótsze wiadomości
Im krótsza będzie Twoja wiadomość, tym łatwiej będzie ją czytać na urządzeniu mobilnym. Idealna długość wiadomości e-mail wynosi od 50 do 125 słów. Krótki tekst może być wyzwaniem dla copywritera, ale pamiętaj, że użytkownik głównie skanuje Twoją wiadomość. Znajdź najbardziej bezpośredni sposób przekazania Twojemu odbiorcy informacji o swoim produkcie czy ofercie.
- Grafika wysokiej jakości
Rekomendowanym formatem grafik w mailingu responsywnym jest PNG, dlatego wybieraj te o jak najmniejszej liczbie detali, by uniknąć strat w jakości zdjęcia. W przypadku animacji zapisuj plik w formacie GIF. Tło mailingu powinno mieć jednolity kolor, najlepiej transparentny. Pamiętaj o dodaniu ALT-ów, czyli tekstu zastępczego dla grafik.
Ze względu na zwykle wolniejsze łącze internetowe, grafiki na smartfonach mogą ładować się dłużej. Wielu użytkowników ma również ograniczenia w pobieraniu większych danych. Ogranicz więc wielkość swojej grafiki do minimum. Dobrą praktyką jest zmniejszenie obrazu o 50% i skompresowanie go przy nieco wyższym współczynniku kompresji.
- Przyciski Call To Action
Kliknięcie przycisku na smartfonie jest prostsze niż próba kliknięcia hiperłącza osadzonego w tekście. Tworząc przyciski wzywające do działania (CTA), upewnij się, że mają co najmniej 46 pikseli szerokości, dzięki czemu będą jeszcze bardziej dostępne dla odbiorców. Możesz zwiększyć atrakcyjność swojego CTA poprzez zaokrąglenie jego boków czy dodanie cienia.
Nie przesadzaj też z ilością CTA. W przypadku krótszej wiadomości umieść główne CTA w górnej części wiadomości oraz mniejsze na samym dole.
- Większe odstępy między blokami
Unikaj wielu różnorodnych elementów w szablonie. Spraw, by Twoja wiadomość była czytelna i przyjemna w odbiorze dla odbiorcy. Używaj spacji, zwiększ marginesy, dodaj dodatkowe odstępy między wierszami i akapitami oraz pozostaw przestrzeń między obrazami a tekstem. Ułatwi to odbiorcy drogę dotarcia do informacji, których szuka w Twojej wiadomości.
- Wykonuj testy kreacji
Nigdy, przenigdy, nie pomijaj testów kreacji. Każdorazowo, przed wysłaniem wiadomości do odbiorców, upewnij się, czy wyświetla się ona poprawnie na wszystkich urządzeniach i skrzynkach pocztowych, z których korzystają Twoi subskrybenci.
Podsumowanie
Urządzenia mobilne to przyszłość. Ten trend nie ma odwrotu.
Czy chcesz, czy nie, Twoje wiadomości powinny być zoptymalizowane również pod mniejsze wyświetlacze. Świadczy o tym zarówno coraz większa liczba osób, korzystających ze smartfonów jak i dane, wskazujące na coraz więcej transakcji, dokonywanych za pośrednictwem urządzeń mobilnych.
Podczas projektowania kampanii mailingowych, pamiętaj, by przestrzegać tych kilku, wspomnianych przez nas wyżej zasad. Twoje wiadomości nie tylko będą lepiej dostosowane do ekranu małego urządzenia, ale również będą łatwiej dostępne w odbiorze dla osób starszych czy niedowidzących.
Jeśli nie masz czasu lub umiejętności, by stworzyć responsywny szablon mailingu czy newslettera, pozostaw tę pracę w rękach specjalistów.
Skontaktuj się z nami, jeśli chcesz, aby Twój mailing był dopracowany w każdym calu.